Css Breadcrumb Overflow . How to create a breadcrumb navigation. A breadcrumb navigation provide links back to each previous page the user navigated through, and. You can apply css to your pen from any stylesheet on the web. Breadcrumbs are an essential navigation feature on websites, helping users understand their position within a hierarchy and. You can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you have them,. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Here's the css code.breadcrumb { padding: You can also link to.
from dribbble.com
You can also link to. Breadcrumbs are an essential navigation feature on websites, helping users understand their position within a hierarchy and. Here's the css code.breadcrumb { padding: How to create a breadcrumb navigation. You can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you have them,. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can apply css to your pen from any stylesheet on the web. A breadcrumb navigation provide links back to each previous page the user navigated through, and.
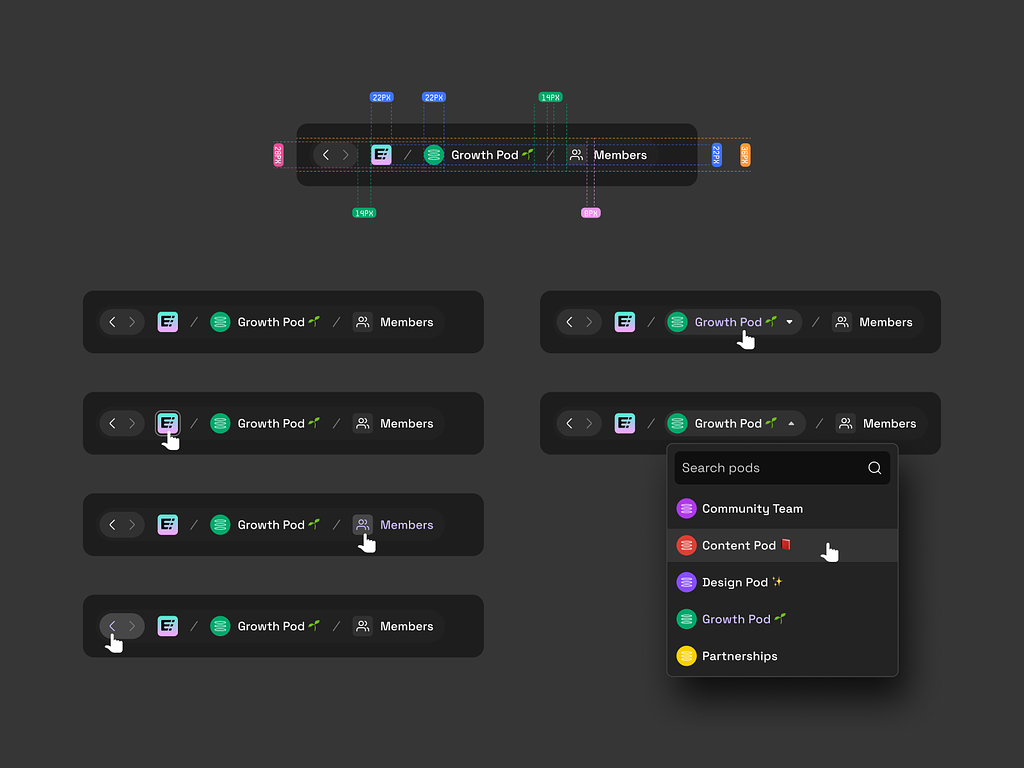
Breadcrumb UI Component by Ben Kókolas on Dribbble
Css Breadcrumb Overflow Breadcrumbs are an essential navigation feature on websites, helping users understand their position within a hierarchy and. A breadcrumb navigation provide links back to each previous page the user navigated through, and. Here's the css code.breadcrumb { padding: How to create a breadcrumb navigation. Breadcrumbs are an essential navigation feature on websites, helping users understand their position within a hierarchy and. Just put a url to it here and we'll apply it, in the order you have them,. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. You can apply css to your pen from any stylesheet on the web. You can also link to. You can apply css to your pen from any stylesheet on the web.
From www.justinmind.com
Breadcrumb navigation design what you need to know Justinmind Css Breadcrumb Overflow You can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you have them,. A breadcrumb navigation provide links back to each previous page the user navigated through, and. You can also link to. Here's the css code.breadcrumb { padding: Just put a url. Css Breadcrumb Overflow.
From www.frontendplanet.com
45 CSS Breadcrumb Examples Css Breadcrumb Overflow Just put a url to it here and we'll apply it, in the order you have them,. How to create a breadcrumb navigation. You can also link to. You can apply css to your pen from any stylesheet on the web. Breadcrumbs are an essential navigation feature on websites, helping users understand their position within a hierarchy and. Here's the. Css Breadcrumb Overflow.
From mdbootstrap.com
Bootstrap Breadcrumbs examples & tutorial Css Breadcrumb Overflow Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Here's the css code.breadcrumb { padding: You can apply css to your pen from any stylesheet on the web. You can also link to. Breadcrumbs are an essential navigation feature on websites, helping users understand their. Css Breadcrumb Overflow.
From www.frontendplanet.com
45 CSS Breadcrumb Examples Css Breadcrumb Overflow You can also link to. How to create a breadcrumb navigation. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Here's the css code.breadcrumb { padding: You can apply css to your pen from any stylesheet on the web. Just put a url to it. Css Breadcrumb Overflow.
From www.frontendplanet.com
45 CSS Breadcrumb Examples Css Breadcrumb Overflow Just put a url to it here and we'll apply it, in the order you have them,. How to create a breadcrumb navigation. You can apply css to your pen from any stylesheet on the web. You can apply css to your pen from any stylesheet on the web. You can also link to. Breadcrumbs are an essential navigation feature. Css Breadcrumb Overflow.
From www.frontendplanet.com
45 CSS Breadcrumb Examples Css Breadcrumb Overflow A breadcrumb navigation provide links back to each previous page the user navigated through, and. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Here's the css code.breadcrumb { padding: Breadcrumbs are an essential navigation feature on websites, helping users understand their position within a. Css Breadcrumb Overflow.
From www.digitaldesignjournal.com
25 Best Free CSS Breadcrumbs Snippets Css Breadcrumb Overflow You can also link to. A breadcrumb navigation provide links back to each previous page the user navigated through, and. How to create a breadcrumb navigation. Just put a url to it here and we'll apply it, in the order you have them,. Here's the css code.breadcrumb { padding: Just put a url to it here and we'll apply it,. Css Breadcrumb Overflow.
From www.frontendplanet.com
45 CSS Breadcrumb Examples Css Breadcrumb Overflow You can also link to. You can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Just put a url to it here and we'll apply it, in the order you have them,. Breadcrumbs. Css Breadcrumb Overflow.
From uicookies.com
35 Practically Applicable Breadcrumbs CSS Designs uiCookies Css Breadcrumb Overflow You can apply css to your pen from any stylesheet on the web. You can apply css to your pen from any stylesheet on the web. You can also link to. How to create a breadcrumb navigation. A breadcrumb navigation provide links back to each previous page the user navigated through, and. Breadcrumbs are an essential navigation feature on websites,. Css Breadcrumb Overflow.
From www.w3tweaks.com
19 CSS Breadcrumbs w3tweaks Css Breadcrumb Overflow How to create a breadcrumb navigation. A breadcrumb navigation provide links back to each previous page the user navigated through, and. You can apply css to your pen from any stylesheet on the web. Breadcrumbs are an essential navigation feature on websites, helping users understand their position within a hierarchy and. Here's the css code.breadcrumb { padding: You can also. Css Breadcrumb Overflow.
From www.youtube.com
Best CSS Breadcrumbs Using Only HTML5 & CSS3 YouTube Css Breadcrumb Overflow A breadcrumb navigation provide links back to each previous page the user navigated through, and. How to create a breadcrumb navigation. You can apply css to your pen from any stylesheet on the web. Breadcrumbs are an essential navigation feature on websites, helping users understand their position within a hierarchy and. Just put a url to it here and we'll. Css Breadcrumb Overflow.
From onaircode.com
20+ Breadcrumb CSS Examples Code Snippet OnAirCode Css Breadcrumb Overflow A breadcrumb navigation provide links back to each previous page the user navigated through, and. You can apply css to your pen from any stylesheet on the web. How to create a breadcrumb navigation. You can also link to. Just put a url to it here and we'll apply it, in the order you have them,. You can apply css. Css Breadcrumb Overflow.
From www.frontendplanet.com
45 CSS Breadcrumb Examples Css Breadcrumb Overflow You can also link to. Here's the css code.breadcrumb { padding: Breadcrumbs are an essential navigation feature on websites, helping users understand their position within a hierarchy and. A breadcrumb navigation provide links back to each previous page the user navigated through, and. How to create a breadcrumb navigation. Just put a url to it here and we'll apply it,. Css Breadcrumb Overflow.
From www.frontendplanet.com
45 CSS Breadcrumb Examples Css Breadcrumb Overflow How to create a breadcrumb navigation. You can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you have them,. Here's the css code.breadcrumb { padding: You can apply css to your pen from any stylesheet on the web. A breadcrumb navigation provide links. Css Breadcrumb Overflow.
From onaircode.com
20+ Breadcrumb CSS Examples Code Snippet OnAirCode Css Breadcrumb Overflow How to create a breadcrumb navigation. A breadcrumb navigation provide links back to each previous page the user navigated through, and. You can also link to. Breadcrumbs are an essential navigation feature on websites, helping users understand their position within a hierarchy and. You can apply css to your pen from any stylesheet on the web. You can apply css. Css Breadcrumb Overflow.
From dribbble.com
Breadcrumb UI Component by Ben Kókolas on Dribbble Css Breadcrumb Overflow You can also link to. A breadcrumb navigation provide links back to each previous page the user navigated through, and. You can apply css to your pen from any stylesheet on the web. Here's the css code.breadcrumb { padding: Just put a url to it here and we'll apply it, in the order you have them, before the css in. Css Breadcrumb Overflow.
From www.frontendplanet.com
45 CSS Breadcrumb Examples Css Breadcrumb Overflow A breadcrumb navigation provide links back to each previous page the user navigated through, and. Breadcrumbs are an essential navigation feature on websites, helping users understand their position within a hierarchy and. You can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you. Css Breadcrumb Overflow.
From www.webnots.com
CSS Breadcrumbs Widget WebNots Css Breadcrumb Overflow How to create a breadcrumb navigation. Here's the css code.breadcrumb { padding: You can apply css to your pen from any stylesheet on the web. Breadcrumbs are an essential navigation feature on websites, helping users understand their position within a hierarchy and. Just put a url to it here and we'll apply it, in the order you have them, before. Css Breadcrumb Overflow.